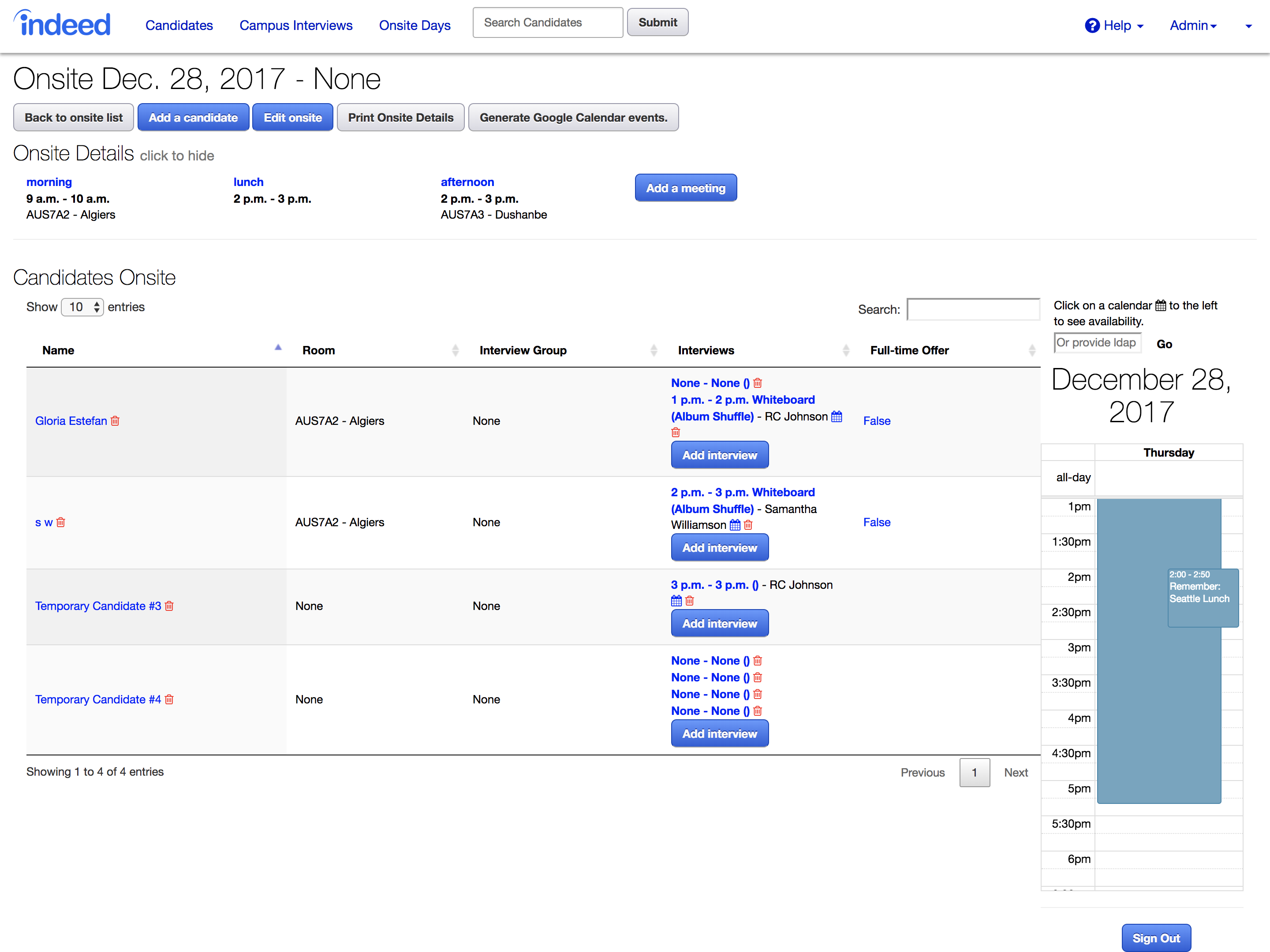
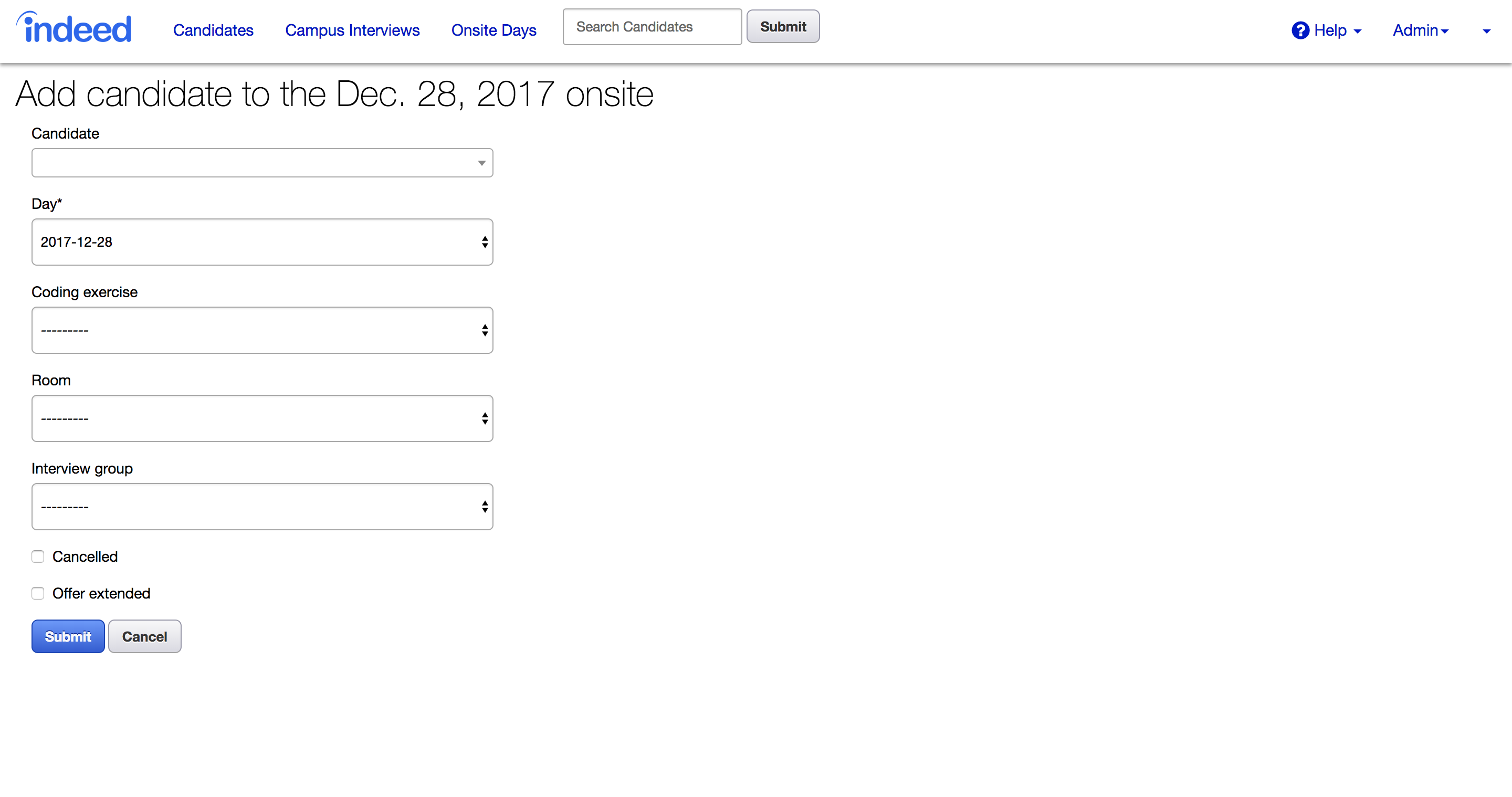
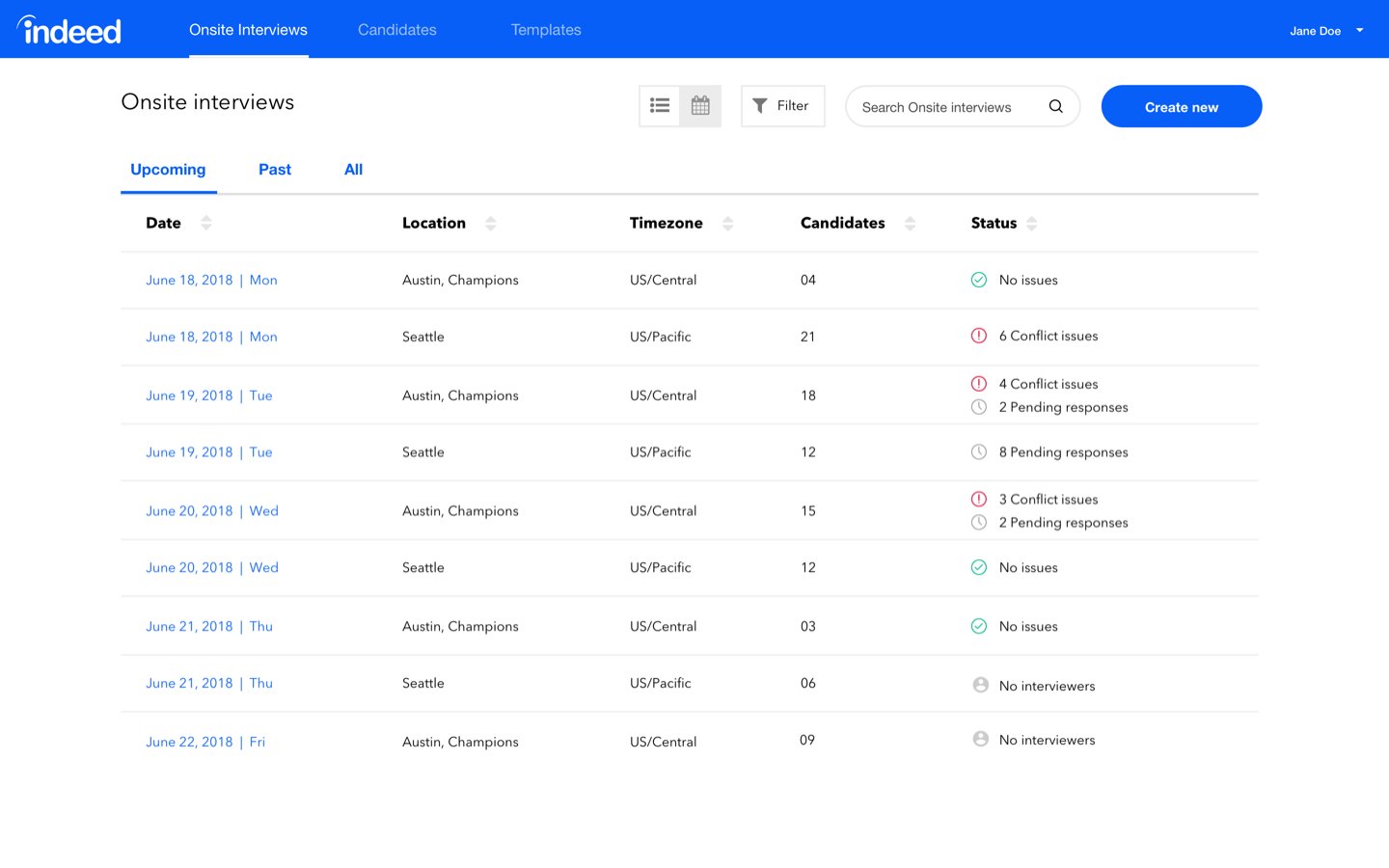
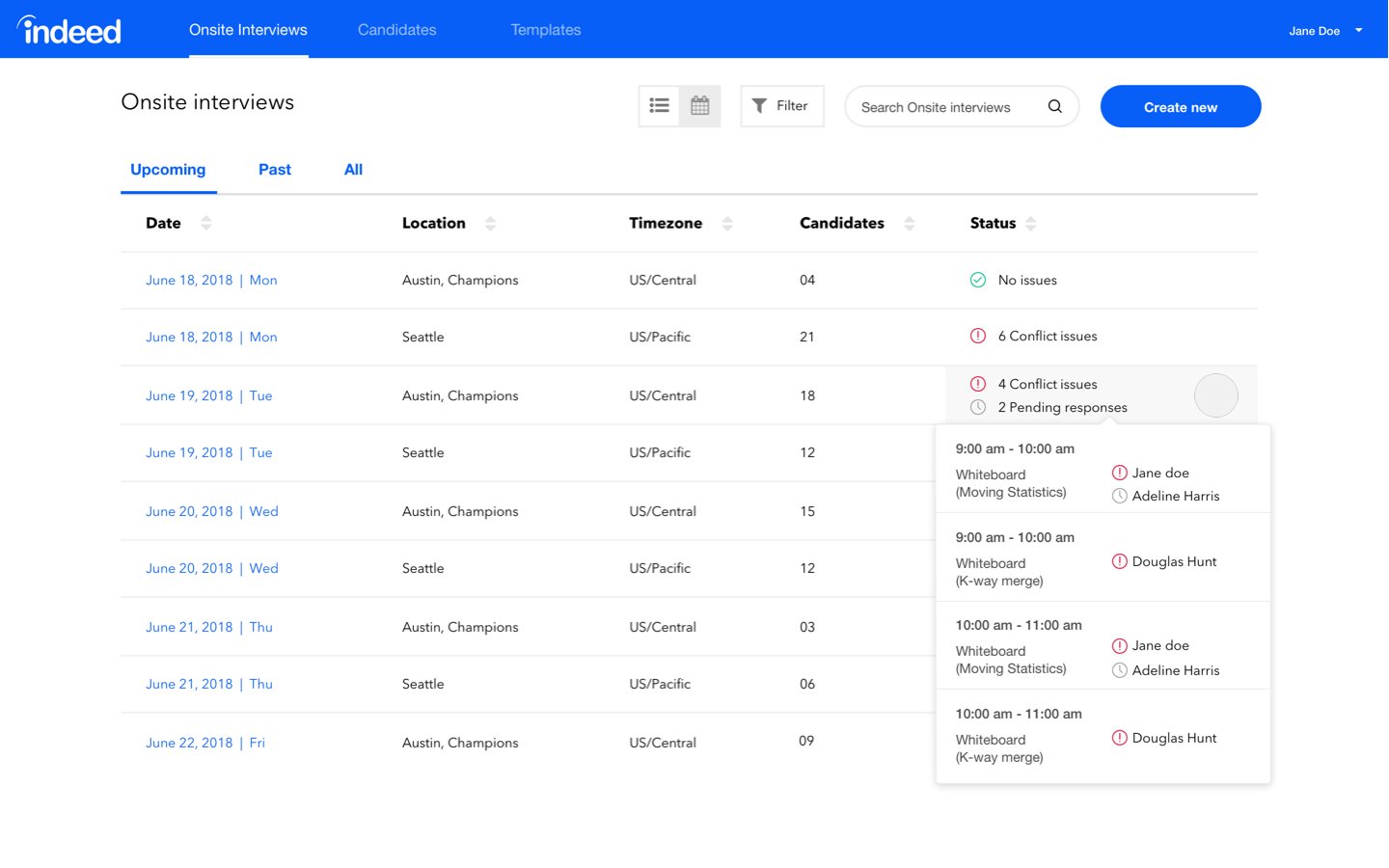
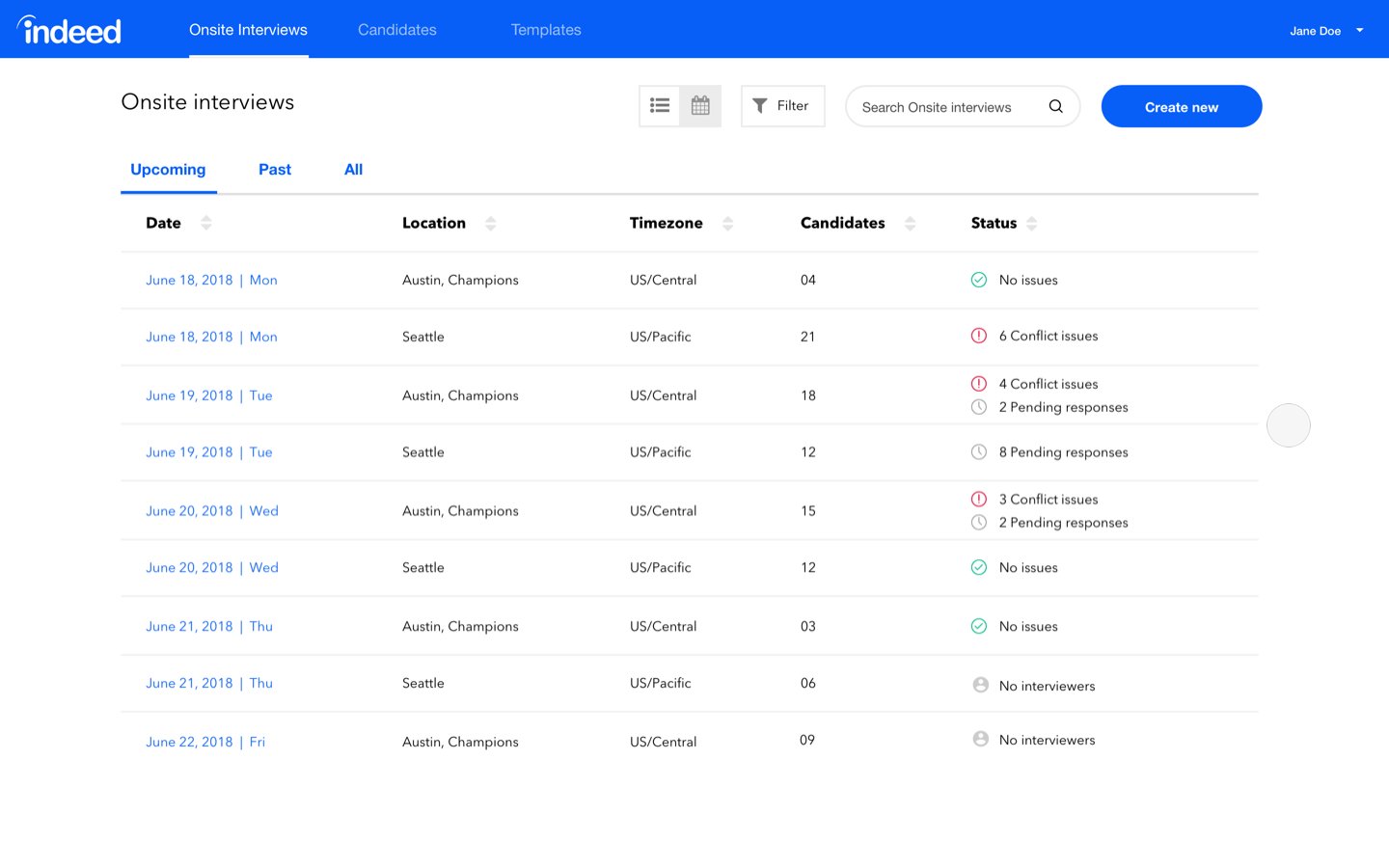
Before redesign
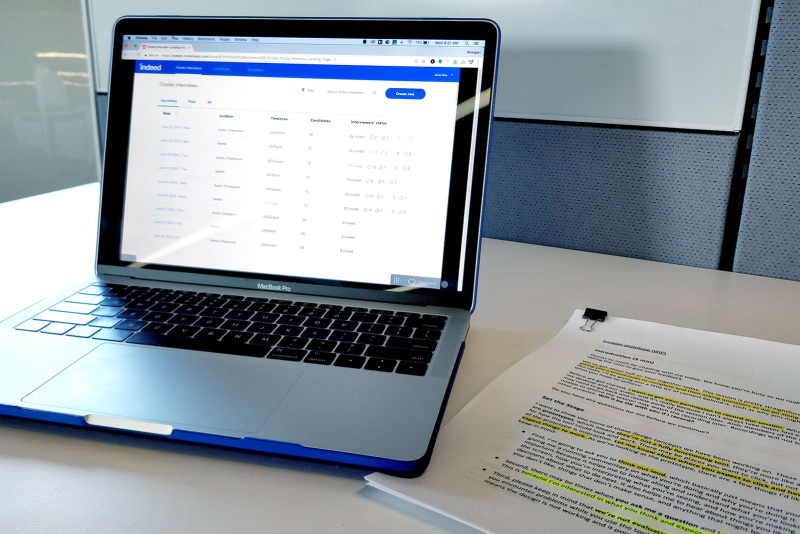
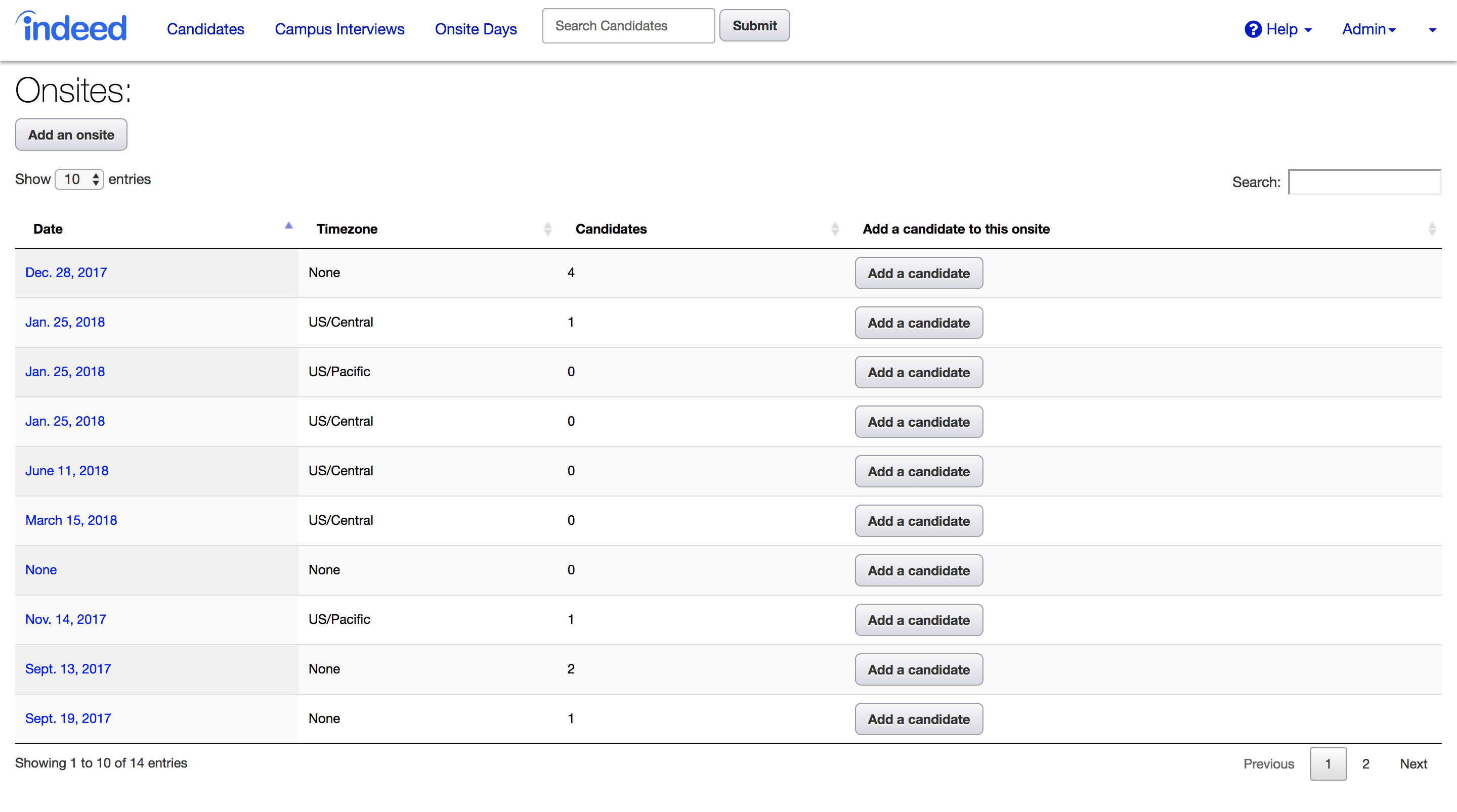
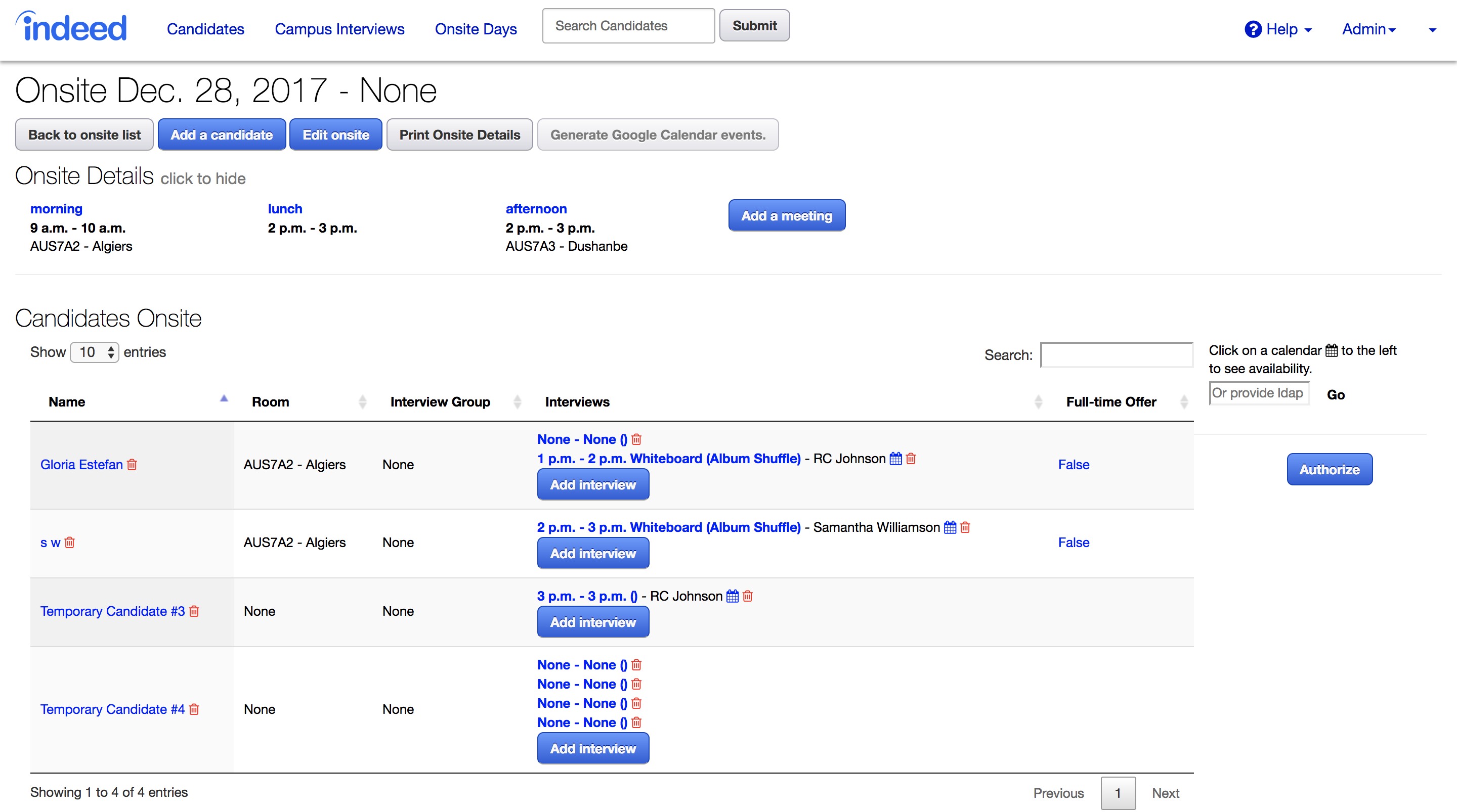
Existing tool


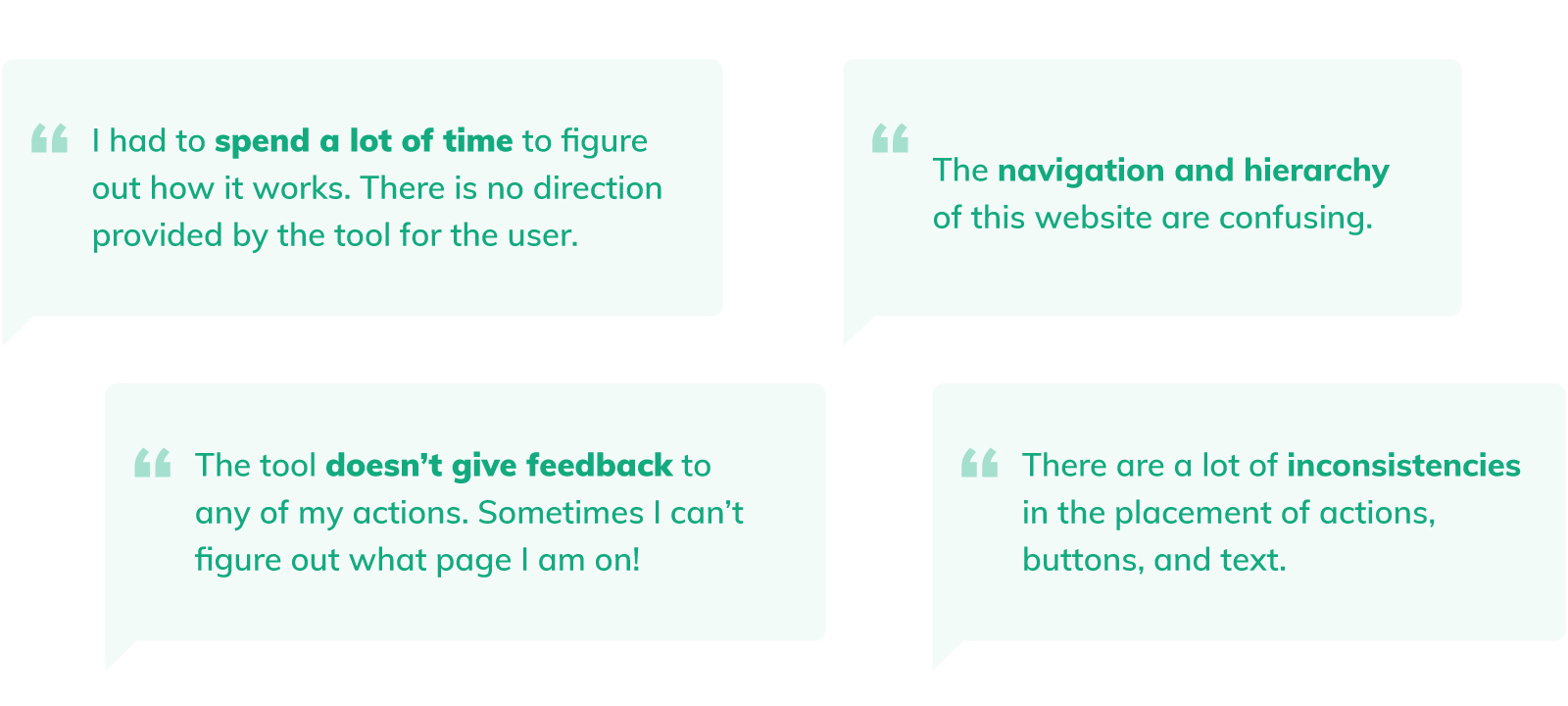
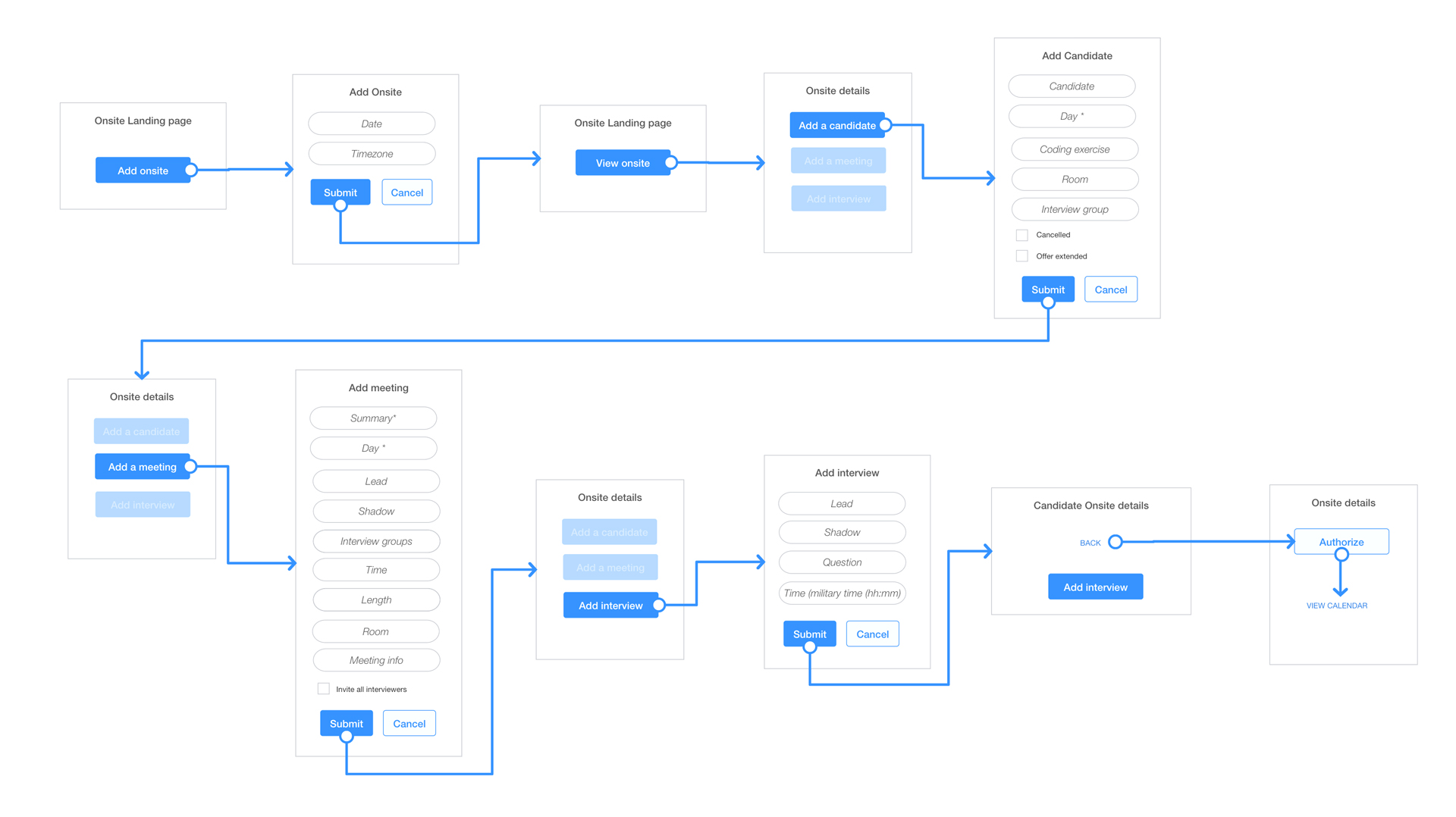
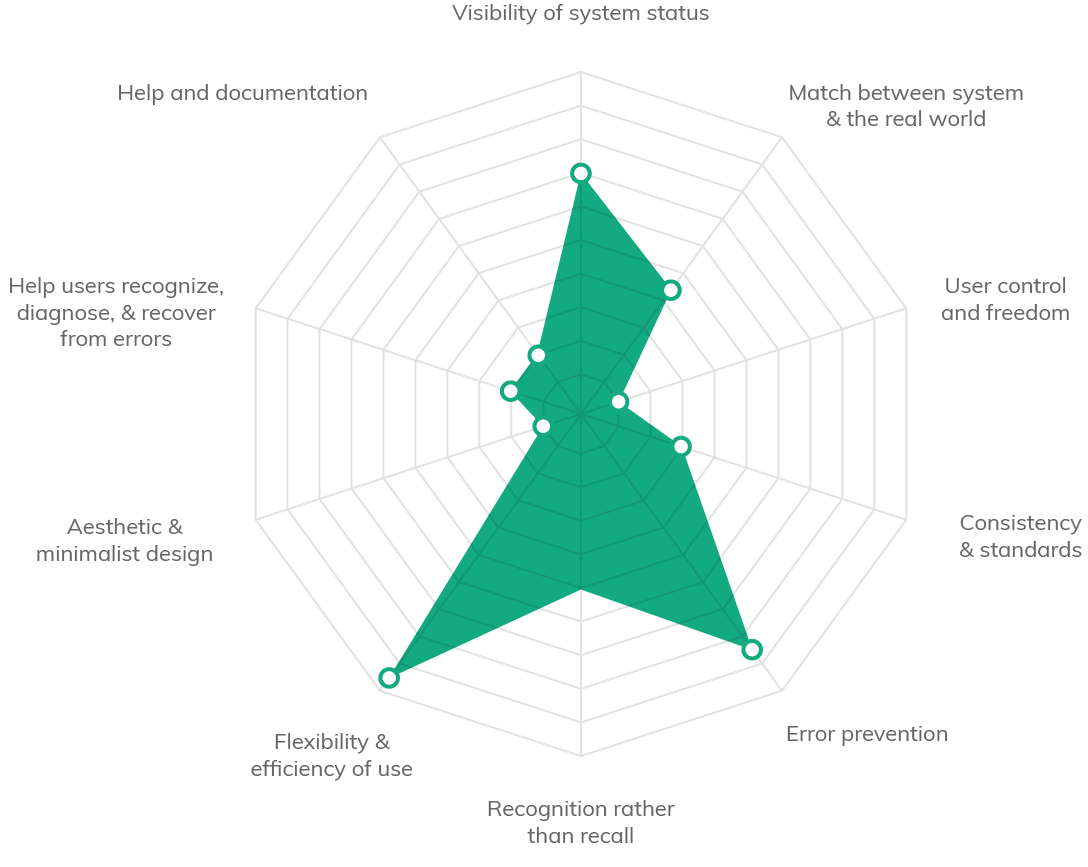
The tool that the internal recruiting team at Indeed uses currently was developed by an engineer in a one-day-hackathon. While he continued to evolve the product later based on the feedback he received from the team, the tool needed to be reviewed and revamped from the design standpoint for better addressing the needs of the users.